Face Verify Web SDK (v1)
A brand new SDK for standardising user journeys
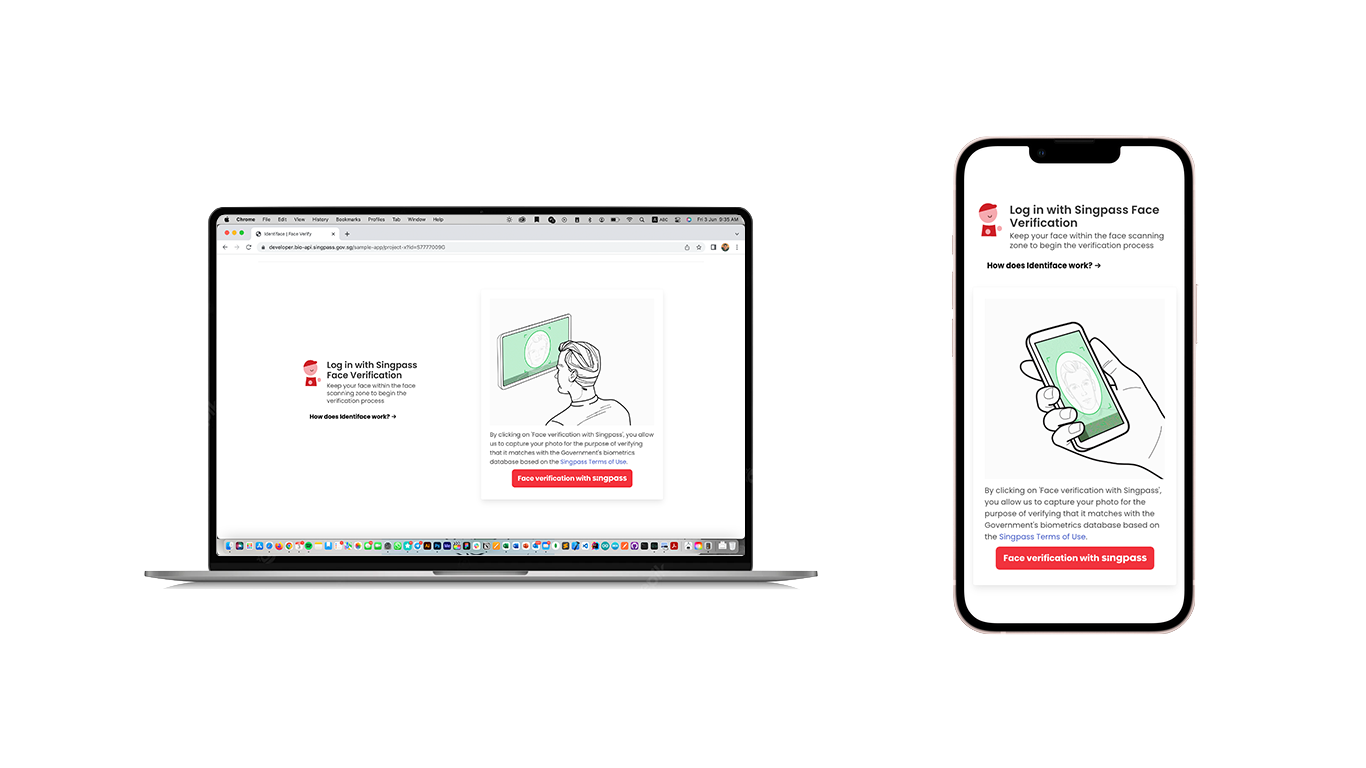
The all-new Face Verify Web SDK was built to standardise user journey screens, slot implementations and reduces complexity of development so that we can provide a consistent user experience and Singpass-branding across all relying parties.
Relying parties will not have to implement the SDK slots anymore. We'll handle all that for you.

Introduction
The Face Verify Web SDK is the client for web-based facial biometrics authentication. It can be integrated in a number of ways to support your web journeys for onboarding and authentication.
As per the previous flows, you will need to call the getSessionToken API generate a token from your backend to use the Web SDK.
To customise our SDK, please refer to our guide here.
Installation 💽
There are three steps to integrate the SDK, namely:
- Get your
<script>tag to point to our Web SDK URLs. - Add
<sp-face>element to your page. - Attach an event listener to
<sp-face>for your page to react onCustomEventsreturned by the SDK.
SDK URL
Use the below URL to retrieve our Web SDK
Staging: https://stg-bio-resources.singpass.gov.sg/web-sdk/spface.js
Production: https://bio-resources.singpass.gov.sg/web-sdk/spface.js
Script Tag
<script src="https://bio-resources.singpass.gov.sg/web-sdk/spface.js"></script>
Appending Identiface Web SDK to your page
It's very simple to include the Web SDK to your frontend page. Here's the necessary code to do it:
<sp-face token="<YOUR TOKEN HERE>" base_url="<STREAMING ENDPOINT HERE>"></sp-face>
You must call the getSessionToken API first to retrieve the token before appending <sp-face> to your page.
Streaming Endpoints
For base_url, use one of the below:
Staging: https://stg-bio-stream.singpass.gov.sg
Production: https://bio-stream.singpass.gov.sg
SDK Event Listener
Attach an event listener like the example below:
// ...
let spFaceEl = document.querySelector("sp-face");
// This is the full list of CustomEvents that you can attach a listener to
["cancelled", "connecting", "connected", "error", "failed", "interrupted", "multiple_cameras", "passed", "permission", "permission_denied", "progress", "ready", "started", "streaming", "streamed", "unsupported"].forEach((eventName) => {
spFaceEl.addEventListener(eventName, e => {
this.yourSpFaceHandler(e);
});
})
// ...
And then handling it in a separate function as the sample below:
yourSpFaceHandler(e) {
switch (e.type) {
case "ready":
// Handle ready event... perhaps a Toast or Snackbar?
break;
case "passed":
// Call /verify/validate endpoint
this.validateResult();
break;
case "failed":
// Call /verify/validate endpoint
this.validateResult();
break
case "error":
// Handle error event... perhaps a Toast or Snackbar?
break
default:
break;
}
},
Summary 🥂
That's it – you've successfully integrated the all-new Face Verify Web SDK to your frontend! Check out our SDK customisations tutorial here.